|
axcho
|
 |
« Reply #45 on: September 24, 2010, 11:19:13 PM » |
|
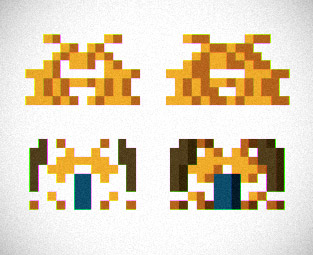
Random is always a bad idea when describing something. Perhaps colors would make them a little easier to distinguish. And i like words instead  Or even better, no words & icons at all. Maybe "always a bad idea" is a bit strong. I would say, "Describing something with randomness pushes your communication into the realm of symbolism - further toward L-mode, in other words." If something has no connection with the thing it is describing, it is a symbol. Like words, like language. What does the sound of "smile" have to do with the actual thing it signifies? Nothing. This, however, is a symbol, but with a closer connection to what it symbolizes:  In the case of emoticons, the difference between the symbol and what it symbolizes does not destroy the meaning, it just makes it more general. It gives it a more universal connotation than an exact image of a specific smile. So... The existing alternative to random icons is "random letters" - words. I think the random icons are still an improvement in being somewhat more R-mode friendly, in that they are recognizable from a distance when selecting one among many, without having to "read" each one individually like you would with words. Of course, words have the advantage that once you do read them, the associations evoked are usually much more memorable (and relevant!) than those of a random icon. Still, we are talking about R-mode readability here, and if it takes an extra mental dip into L-mode to actually read the word before you get that, words are useless to us. A choice of using an icon or a label or both per node could be practical. But you are suggesting that we use neither words nor icons. In that case, what is the alternative that you suggest? Just using identical boxes for each node would not be an improvement, at least for me. Are you suggesting to represent the specific properties of the node visually, then? You could do this with the invaders - instead of generating a random bitmap, generate a bitmap deterministically from the data of the node. Though a simple binary dump of the data would probably be too incomprehensible to be useful. There may be a way to use that general idea to make a more functional visualization though. What do you suggest? Update:Invaders with colors:  When you are using arbitrary symbols, it's good to have only a few of them, so they're easy to memorize. That's an advantage colors have - you can use a limited set, and they easily group into categories (red, yellow, green, blue, dark, light, warm, cold, etc.). And they are even easier to distinguish from a distance than the invader icons. With colors, icons, and labels, we'd be getting somewhere. Still symbolic though. How do we drill down into representing functionality directly? Maybe getting beyond the lines-and-boxes paradigm, to something that makes more efficient use of spatial relationships between nodes, not just within? |
|
|
|
« Last Edit: September 24, 2010, 11:46:01 PM by axcho »
|
 Logged
Logged
|
|
|
|
|
Kjell
|
 |
« Reply #46 on: September 25, 2010, 12:16:56 AM » |
|
What does the sound of "smile" have to do with the actual thing it signifies? Nothing. Actually, a lot. When I say "smile" your brain instantly collects all kinds of associations with that word. Why not take advantage of that? My suggestion ( as previously mentioned ) would be to work on the end-result directly, instead of on a abstract representation. |
|
|
|
|
 Logged
Logged
|
|
|
|
|
axcho
|
 |
« Reply #47 on: September 25, 2010, 01:07:17 AM » |
|
Actually, a lot. When I say "smile" your brain instantly collects all kinds of associations with that word. Why not take advantage of that?
My suggestion ( as previously mentioned ) would be to work on the end-result directly, instead of on a abstract representation.
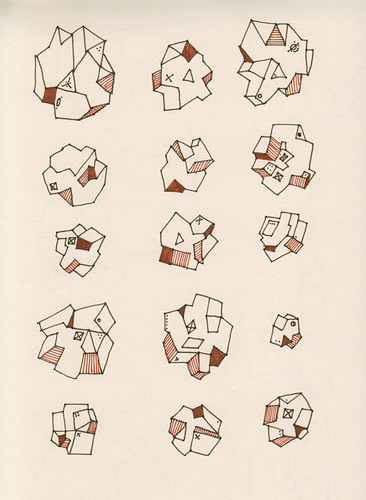
Right, that's the power of words (or any arbitrary symbol that you've built up a lot of associations around). They're great. But the problem is that in order to get those associations - which I agree are "much more memorable (and relevant!) than those of a random icon" - you need to go into L-mode. That's a deal-breaker. The point is to be able to look at the screen and see everything at once, which is how R-mode operates. If you are looking at a screen full of text, you have to read through them one-by-one, linearly - L-mode. Even if you have audio for spoken language, you have to listen to each word one-at-a-time, which is still linear. I'm not saying you shouldn't have the chance to go into L-mode for more detail - that's why I'm suggesting a combination of icons and text - but the problem we are trying to solve is how to make the logic apparent purely through R-mode, or at least as richly as possible. Update:As far as making internal logic more apparent visually in the nodes, here's some inspiration:  If those were logic diagrams, what logic would they describe? |
|
|
|
« Last Edit: September 25, 2010, 01:53:15 AM by axcho »
|
 Logged
Logged
|
|
|
|
|
Michaël Samyn
|
 |
« Reply #48 on: September 25, 2010, 10:58:43 AM » |
|
It would be pretty ironic if people had to turn to visual programming in order to write optimally efficient code for their games!
Richard Evans, AI programmer on Black and White and The Sims 3, once told me that he thought that in the future visual programming languages would be required to deal with the increasing complexity of programming. I often think of visual programming as the next step in abstraction. Visual programming is to C++ what C++ was to Assembly. |
|
|
|
|
 Logged
Logged
|
|
|
|
|
Michaël Samyn
|
 |
« Reply #49 on: September 25, 2010, 11:08:06 AM » |
|
Random is always a bad idea when describing something. Perhaps colors would make them a little easier to distinguish.
I agree that colours would help. I know colours help me find the right application icons on my computer quickly, even if I don't really understand what they are supposed to represent. Their location is also an important factor. But a figurative shape is probably better than a randomly generated one. I think it far easier to learn that a picture of a duck represents an If statement than a random configuration of pixels that vaguely looks like a moon on a stick or something. The important thing is consistency! This picture of a duck should always represent the If statement. There should, e.g., be no way for a user to customize this. It's like logos of products or companies. These days, with literacy being widespread, they don't need to represent anything anymore. As long as they are used everywhere and consistently, they will function. |
|
|
|
|
 Logged
Logged
|
|
|
|
|
God at play
|
 |
« Reply #50 on: September 25, 2010, 11:17:37 PM » |
|
I think what Kjell is saying is more like the pictures I submitted. You work in an environment that's like a custom mode in the game executable itself. So to define positional logic: if (xPos > 100)
xPos = 100; You could place your cursor at 100 and somehow use a command to clamp the position at 100, like a Photoshop-style guide or something. If you had a physics engine, I guess you'd just create a static box with one edge at 100. That'd be one example I can think of. In contrast, icon-based visual programming would involve creating an icon, and then connecting it to another icon, and then setting an input field to 100. Maybe what you want to look at is custom game engine tools, since sometimes they work kinda like that. Like a level design tool that programs logic. I used something like this for the Marmoset Engine, although the logic was obviously limited and it wasn't really designed with this goal in mind. |
|
|
|
|
 Logged
Logged
|
|
|
|
|
axcho
|
 |
« Reply #51 on: September 26, 2010, 04:34:14 AM » |
|
But a figurative shape is probably better than a randomly generated one. I think it far easier to learn that a picture of a duck represents an If statement than a random configuration of pixels that vaguely looks like a moon on a stick or something.
Yeah, I was just suggesting randomness for the functions that you create yourself, not the atomic parts of the language. For the immutable basic operations like if-statements and such, you'd definitely want a consistent, visually distinct, highly readable form. And probably color-coded too.  You could place your cursor at 100 and somehow use a command to clamp the position at 100, like a Photoshop-style guide or something. If you had a physics engine, I guess you'd just create a static box with one edge at 100. That'd be one example I can think of. In contrast, icon-based visual programming would involve creating an icon, and then connecting it to another icon, and then setting an input field to 100.
Yeah, ultimately that kind of direct manipulation of end results is what I'd like to aim for. I was just trying to figure out a more practical intermediate step that takes the visual programming of Quest3D and bumps it up a notch in terms of R-mode readability. But ultimately, yes, my grand vision is a tool where you work with the end results and define stories and situations and guide the system's evolution toward the realization of your idea. |
|
|
|
|
 Logged
Logged
|
|
|
|
|
Michaël Samyn
|
 |
« Reply #52 on: September 29, 2010, 03:20:15 PM » |
|
While discussing this over lunch, we realized something. That visual programming environments stimulate creativity, while code-based environments discourage it. This probably has something to do with the fact that creativity is located in the right side, next to all our visual skills.
We xompared it to defining colours in a bitmap editor. A code-based interface would offer you three input fields: Red, Green, Blue, while a visual interface gives you a colour wheel and you can just click on the colour you want. The three input fields are incredibly accurate, but they are only so for the person who knows exactly which colour they want and who knows exactly how much red, green and blue it takes to make this colour. The colour wheel allows you to choose and change and fiddle until it feels right. The end result is the same.
To be able to program in code, you need to know how to express what you want in code, before you even start typing. To program in a visual language, you also need to know what you want, but not so much how to express it. Expressing it is a process of experimenting. A visual interface invites such experimentation. And I believe, as such, it stimulates creativity and probably allows us to achieve even greater results than we imagined, something a coder is incapable of. The best result of writing in code is to express your idea. In most cases, however you don't even get close. At least in my experience. While in a visual programming environment I regularly surpass my own ideas and make something that is even better than what I envisioned.
|
|
|
|
|
 Logged
Logged
|
|
|
|
|
axcho
|
 |
« Reply #53 on: August 23, 2011, 03:01:38 AM » |
|
I think this is important. I'm listening to the fifth Infinite Ammo podcast, an interview with Kyle Pulver, and just heard this: I would just drag and drop stuff into the frame of Klik & Play, and then you would do this thing where you hit "play game" and when anything happened in the game, it would ask you what you'd want to happen. So you'd have these two ships or whatever, and you'd hit "play game", and you'd hit shift on the keyboard, and it's like, "player pushed shift - what do you want to do?" And you'd be like, "oh, I want to shoot a laser beam," so you'd type that in, or click on interfaces to do that, and then it would be like, "laser collides with enemy - what do you want to do?" and it's like "oh, I want to blow the enemy up, make an explosion and stuff like that." And I would just do that every day, because the trial version of Klik & Play wouldn't let you save any files, so I would just make a game every day, just play it and throw it out. Wow. Guess I should check out Klik & Play... This is a great compromise between coding out everything in advance, and expressing general rules by specific examples. You just play, and when a specific situation comes up, you tell it what rule you'd like to apply to the situation in the future. That's awesome. Maybe this will spark a breakthrough in our thinking about this... |
|
|
|
« Last Edit: August 23, 2011, 03:03:36 AM by axcho »
|
 Logged
Logged
|
|
|
|
|
God at play
|
 |
« Reply #54 on: August 23, 2011, 05:22:16 AM » |
|
That's awesome.  |
|
|
|
|
 Logged
Logged
|
|
|
|
|
axcho
|
 |
« Reply #55 on: August 23, 2011, 09:06:40 AM » |
|
Yay.  |
|
|
|
|
 Logged
Logged
|
|
|
|
|
Michaël Samyn
|
 |
« Reply #56 on: August 23, 2011, 09:27:44 AM » |
|
Programming interactively with the computer is a nice idea. Is the description accurate? Or is this how this person imagined how it the program works?
|
|
|
|
|
 Logged
Logged
|
|
|
|
|
axcho
|
 |
« Reply #57 on: August 23, 2011, 09:47:37 AM » |
|
I still have to try it out for myself, but I believe the description is accurate. If you read about Klik & Play here, you'll see a similar description of the feature: "A Step-Thru Editor for absolute beginners, which runs the game, pausing it when certain events occur in the game and asking the user what actions to take"If you want to try it out, here are the links to download and get started: http://www.glorioustrainwrecks.com/node/197http://www.glorioustrainwrecks.com/node/72I don't think Klik & Play would be of much practical use in itself, given its limitations and bugginess, but I think it would be a great reference, a great source of inspiration for a new tool... |
|
|
|
« Last Edit: August 23, 2011, 09:49:26 AM by axcho »
|
 Logged
Logged
|
|
|
|
|
Hugo Bille
|
 |
« Reply #58 on: August 23, 2011, 12:56:18 PM » |
|
I don't think Klik & Play would be of much practical use in itself, given its limitations and bugginess, but I think it would be a great reference, a great source of inspiration for a new tool...
I remember this function from the "sequel" to Klik & Play, The Games Factory. Indeed, upon any new collision event in-game, you could instantly set a consequence. Might have worked for events other than collisions too, don't quite remember. I do remember you could press escape at any time to pause the game and specify what would happen in the level after that amount of time had passed since starting the level. More importantly, Klik & Play is ancient, and has been replaced first with The Games Factory, and later Multimedia Fusion and Multimedia Fusion 2. This program is what powered Mårten Jonsson's notgame Star Sky and everything made by Swedish indie creator Nifflas Nygren, so it seems serviceable enough. So if Multimedia Fusion 2 has the same functionality, which I'm assuming it does, that would be the better choice!  |
|
|
|
« Last Edit: August 23, 2011, 12:58:29 PM by Hugo Bille »
|
 Logged
Logged
|
|
|
|
|
ghostwheel
|
 |
« Reply #59 on: August 23, 2011, 01:30:58 PM » |
|
I've not found visual programming to be any easier, at least from my experience with Blender's "logic bricks" setup. I have trouble with the logic of programming so whether it's lines of code or a block diagram, it doesn't matter.
|
|
|
|
|
 Logged
Logged
|
Irony is for cowards.
|
|
|
|

